本記事の内容
本記事では、
noteに書きためた約100記事をWordPressに移行する手順
についてまとめています。
まだ全ての記事を移行し終えたわけではないのですが、
この時点で一旦どういう手順で行なっているのかを文章化しておこうと思った次第です。
を紹介します。
この記事は、
・noteからWordPressに変更しようか悩んでいる方
の参考になれば嬉しいです。
記事移行の背景
昨日急に思い立って、WordPressを開設しました。
特定のワードでSEO1位を獲得している記事も少数ながらありました。
地道に【noteからWordPressに記事をお引っ越ししていく】ことに決めました。
移行する順番

記事を移行する順番ですが、PV数が多い順が良いのではないかと思います。
最初はnoteにある一番古い記事から移行していこうと思ったのですが、
今回移行する理由はあくまで、
【noteで読まれていた記事をWordPressで読まれるようにすること】なので、
PV数が多い順に移行していくことに決めました。
記事移行の具体的な手順
それではここから私が実践している具体的な手順を紹介していきます。
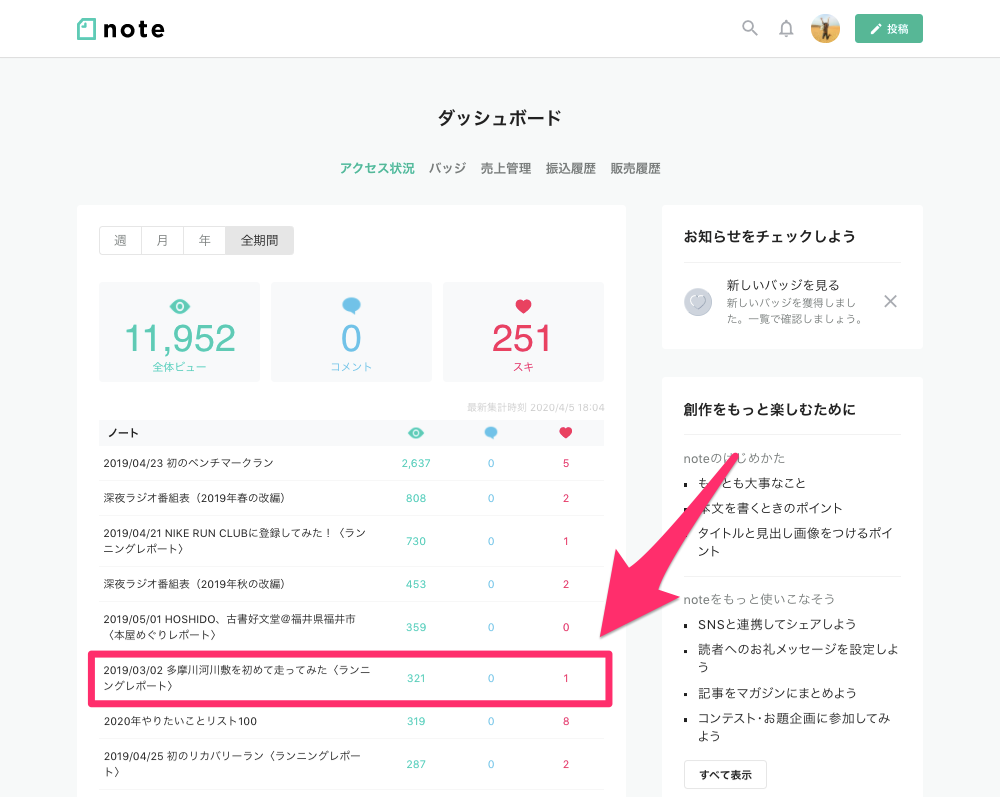
手順1:ダッシュボードでビュー数を確認して移行記事を決める
まずはnoteのダッシュボードで一番見られている記事を確認します。

私はすでにビュー数TOP5までの記事を移行済みだったので、
6番目にビュー数の多いこの記事を移行してみたいと思います。
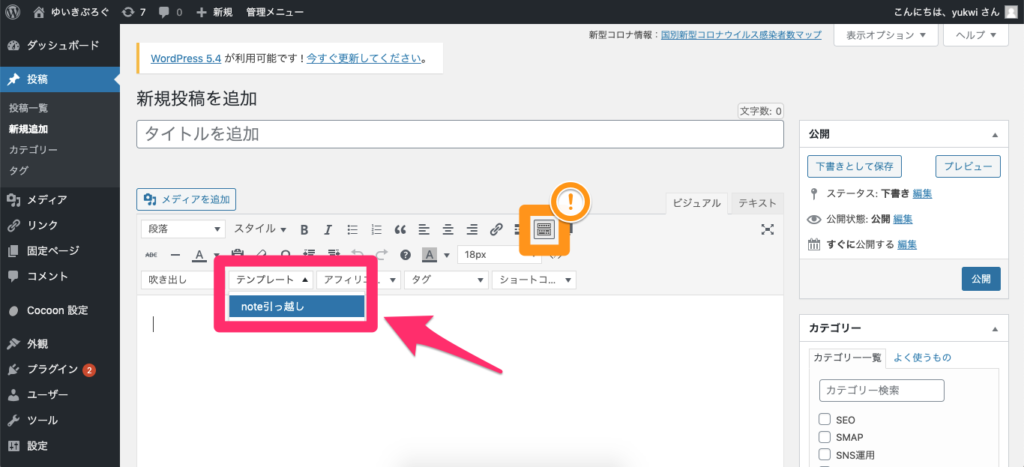
手順2:WordPressの新規投稿画面にテンプレートを貼る

WordPressの新規投稿画面を開いたら、
まずはテンプレートに用意したnoteから引っ越してきた記事であることを説明する補足文を挿入します。
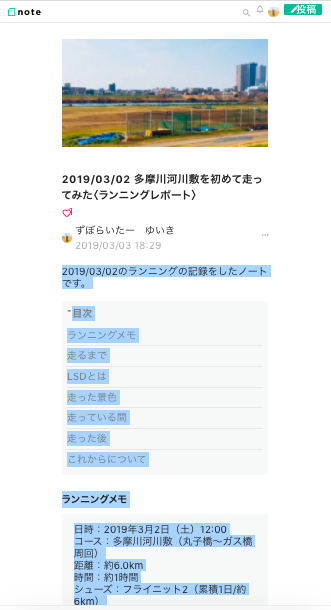
私はこんな感じで表示されるようにしました。▼▼▼
エディターにテンプレート欄がないんだけど!?という場合は、
上の画像のオレンジのびっくりマークのところをクリックすると出てきます。(私はこれで数分悩んだ)
なんかエディターの種類が全然違うんだけど!?🌀という場合は、
こちらの記事を参考に設定を変更してみてください。

テンプレートの設定についてはこちらをご参照ください。

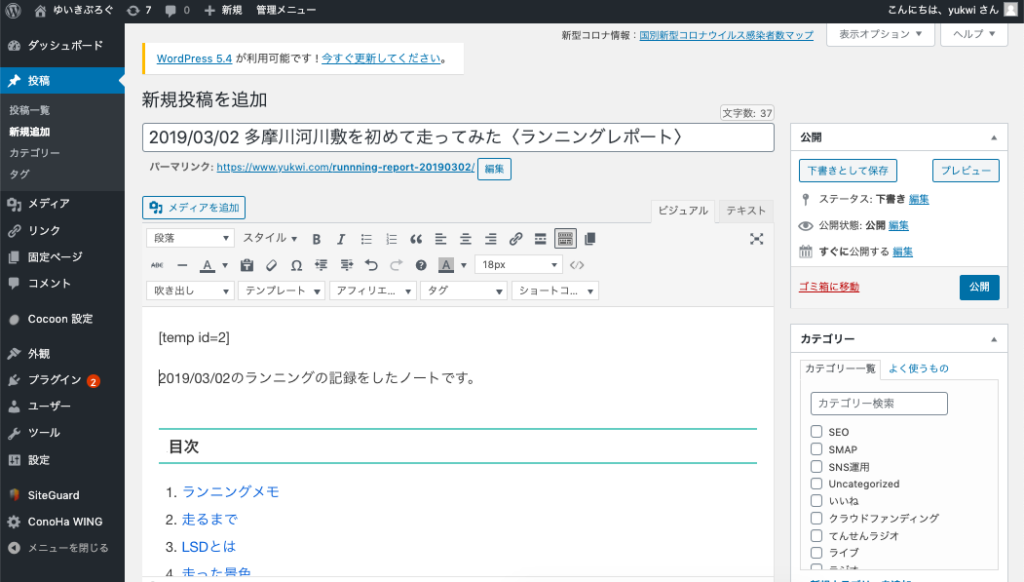
手順3:noteの記事内容を丸ごとコピー&ペーストする
noteの該当記事の本文を全文コピーして、WordPressの投稿画面にそのままペーストします。


▲そして貼り付け
(タイトルも同時にコピペ)
画像もそのままコピーされてくるので非常に便利です!
手順4:本文を微調整する
ここからは好みの問題なのですが、WordPressでの見栄えをよくするために微調整をしていきます。
私がやっていることはこちらのとおり。
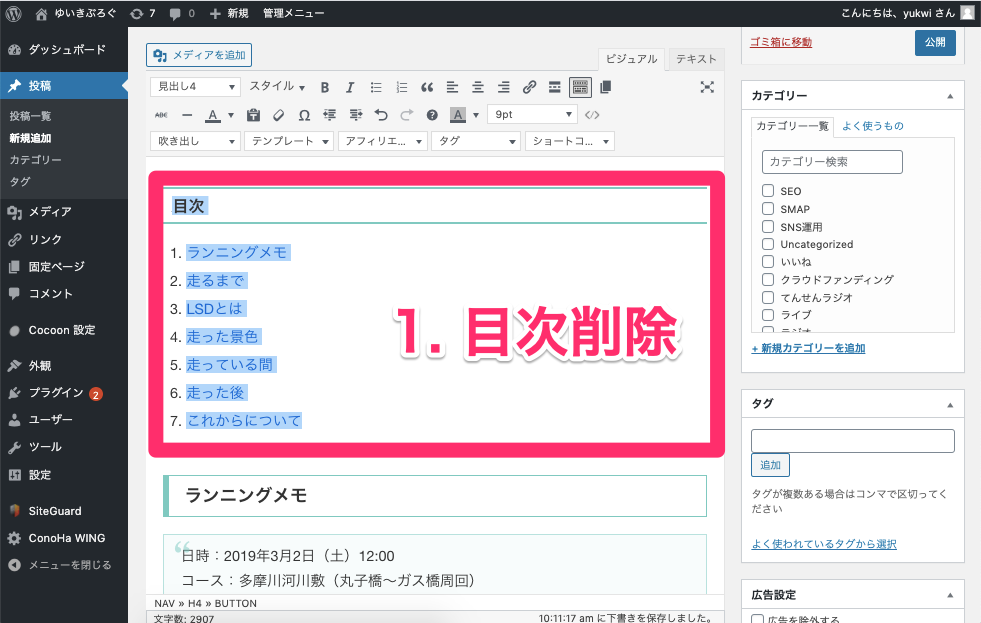
目次を削除する

WordPress上で別途目次が生成されるので、目次は削除。
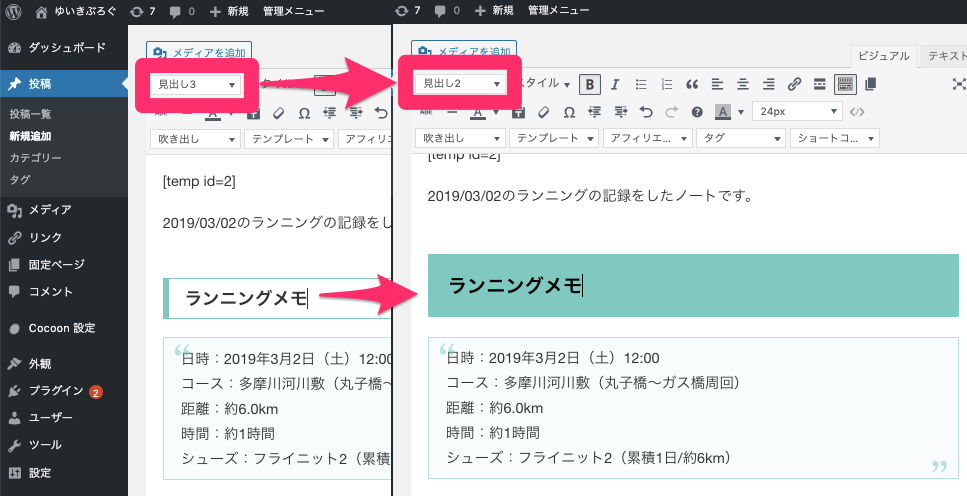
見出しを「見出し2」にする

noteの見出しは「見出し3」になっているので、これを1つずる「見出し2」に変更していきます。
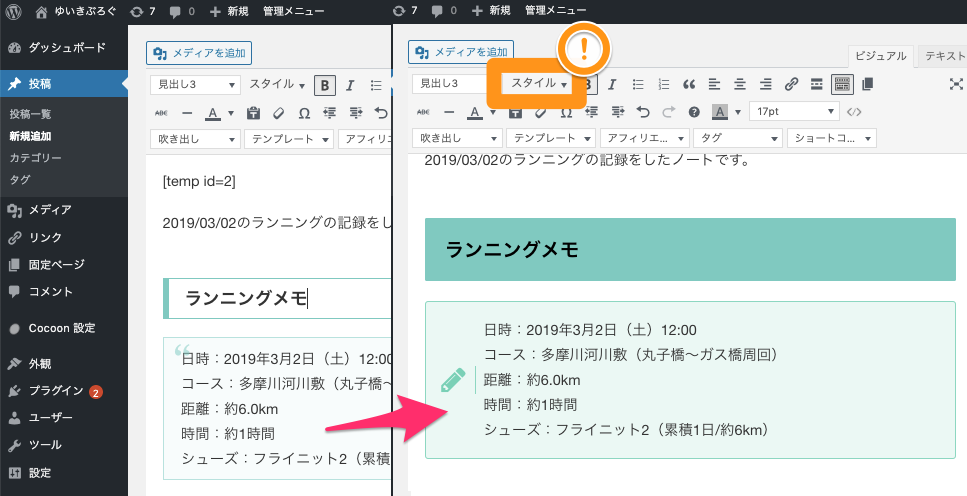
引用ボックスをメモボックスに変更する

noteの引用機能で囲った部分で、引用ではなくメモがわりに使っていた部分については、
引用ボックスからメモボックスに変更します。
画像のオレンジのびっくりマークのところから選んでいます。
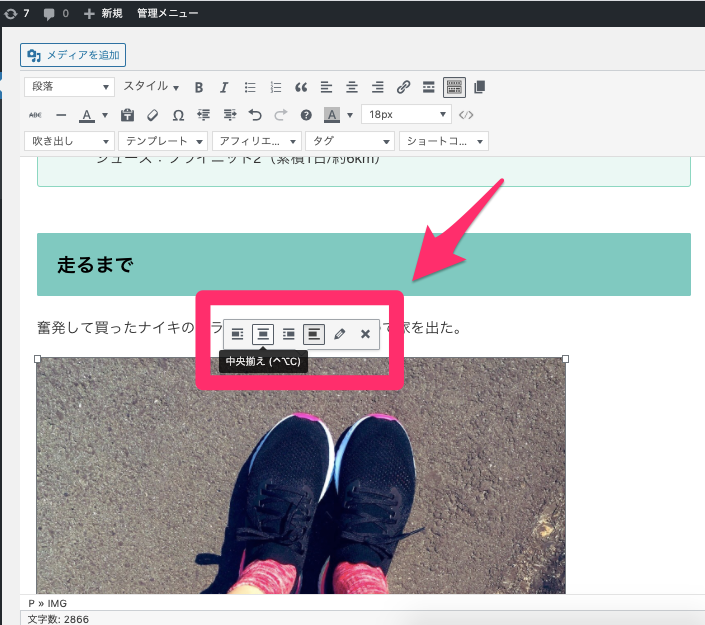
画像を中央揃えにする

細かいですが、デフォルトだと画像が「配置なし」になっていて左寄せされてしまうので、1つ1つ中央揃えに変更します。
このとき同時に画像の大きさも好みに変更することもあります。
手順5:アイキャッチ画像を設定する
本文の調整が完了したら、公開は目前!
アイキャッチ画像を設定します。
noteで自分で撮った写真を使っていた場合はそれを流用するか、
あまりに写真のセンスがないときや、noteの「みんなのフォトギャラリー機能」を使って
他のクリエイターさんの写真や画像を使っていた場合は、
別途画像を用意してきます。
私がメインで使っているのはこちらの「Unsplash」というサイト。

海外サイトですが、おしゃれな写真が数多くあってサイトの雰囲気をワンランクあげることができます。この記事のおうち画像もここからだよ。えへへ。
手順6:公開時間を設定する

移行記事冒頭の補足コメントにも書いているとおり、
移行記事の公開時間は、昔noteに公開した時間に合わせます。
(これによってWordPressに書いた新着記事とも混ざらないよ!)
手順7:カテゴリーやパーマリンクURLを設定したら公開!
あとは細かい設定です。
普段の記事を投稿するときのマイルールに則って、
カテゴリーの設定とパーマリンクURLの設定をします。
これをもって無事、引っ越し記事を公開することができます!!!🙌
手順8:note側の設定をする
実はこれで終わりではありません…。
noteに残った記事をどうするのか問題があります。
一旦私がやっていることはこちらです。

記事を丸ごと削除もしくは非公開にしてしまってもよかったのですが、
せっかくSEOで良い位置を取れている記事があるので、
検索した人にここから流入してもらえるように、あえて公開したままにすることにしました。

▲たとえばビュー数1位のこの記事は、4月4日にWordPressに移行したのだけど、
4月6日現在まだnoteの方の記事が「ベンチマークラン」というワードでSEO1位を獲得している。
というわけで、ここまでして本当に終わり!!
まとめ
私がnoteからWordPressに記事を移行するためにやっていることをまとめると、


