サイトの文字の大きさを変えてみる
先日晴れてnoteからWordPressにお引っ越ししたのですが、
noteに慣れているからか、今のテーマの初期設定のままだと、
なんかダサい!
何がどうとか専門的なことは一切わからないんだけど、
noteに比べてなんかダサい!!
せめて色だけでもnoteに近づけようと思って、
メインカラーだけnoteのにちょっと似せたわけなんだけども。
自分のブログを見て、ぴーんときたのだけど、
メインカラーの次はフォントなんじゃないか、とね。
まずnoteに比べて文字が大きい。
それがダサさの所以なんじゃないかと思いました。
ということで、文字の大きさを変えたいと思います。
どれくらいの大きさにするのか
果たしてnoteはどれくらいの大きさを採用しているのか。
これについては、ありがたいことにこの記事に記載されていました。

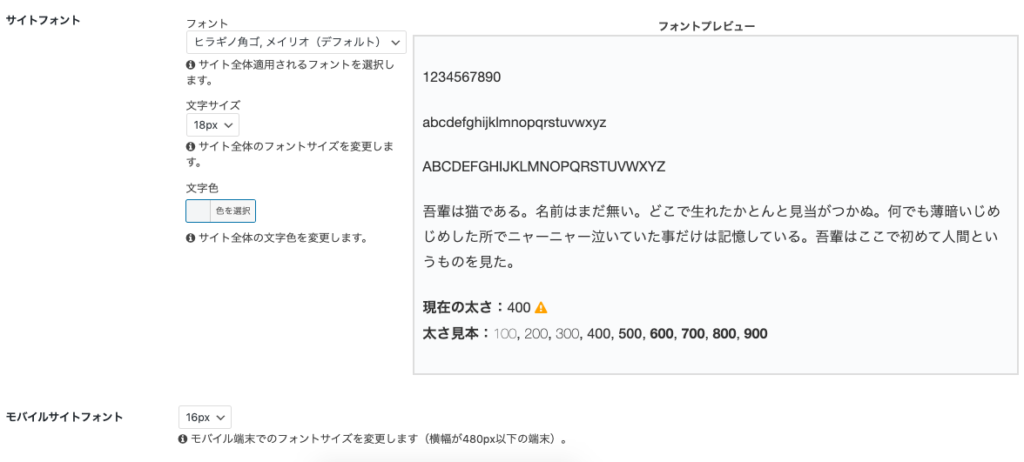
noteはPC 18px / SP 16px。
ふむふむ。ではそのようにいたしませう。
私が使っているWordPressのテーマであるCocoonのサイトに
フォントの変更方法がまとまっていました。(ありがたや)

と、思ったらすでに18px / 16px になっていました。。。はてこれは。。

結論
結論からいうと、フォントサイズも使用フォントもnoteと同じでした。はい。ええ。
そのため、タイトルに反しますが、
一旦、サイトの文字の大きさ、変えません。
では私のブログには出せないあのおしゃれさ、洗練された雰囲気はなんなのか。。
考えたところ 「余白」 なのではないか、と思い始めています。
noteはそもそも左右に大胆な余白がある。
横幅が限定されているがゆえに、
文章が横にだらだらと伸びることがなく、
きゅっと洗練されて見える。
そこにこのおしゃれさの謎がある。そういう推理です。
すぐには結論が出なさそうなので、
もう少し考えたいと思います。
今回は以上です。
ここまで読んでいただきありがとうございました。




